ENJOY!
__________
Nos últimos anos cresceu o número de serviços que são disponibilizados para uso gratuito online, ou seja, sem que o usuário tenha que fazer a instalação de qualquer software em sua própria máquina. Basta acessar o endereço de onde o serviço é disponibilizado e usar, diretamente através do navegador. De acordo com as necessidades do usuário, alguns destes serviços podem até substituir outros pagos, sem grandes perdas.
Neste artigo, você verá uma pequena coleção com 21 dos serviços online mais interessantes e úteis, tanto para quem gosta de arte digital, quanto para web designers. Entre eles, temos opções para visualização e alteração de fontes, pintura e desenho, testes de resolução para sites e blogs em diferentes navegadores e sistemas operacionais, geração de ícones e gifs animados, entre outros.
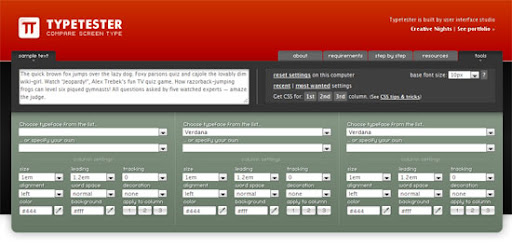
Typetester

Permite testar blocos de texto com diferentes fontes em vários ajustes.
Kuler

Gerador de paletas de cores desenvolvido pela Adobe.
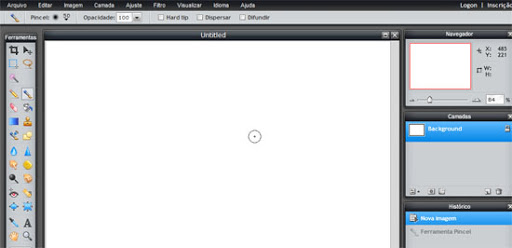
Pixlr

Provalmente o melhor editor de imagens tipo Photoshop, gratuito, para usar sem precisar de instalação. É só acessar e usar!
5 Testsize

Permite testar como vai ficar um blog ou site em qualquer resolução de tela, mesmo aquelas que seu computador não suporta.
Browser Shots

Tira um print da tela de qualquer url que você fornecer, nos mais variados sistemas operacionais e navegadores. Muito bom para saber como seu blog vai aparecer em navegadores que você nem sonha em ter instalado.
Blind Text Generator

Ideal para designers que precisam preencher algo com texto para melhor visualizar como ficará o trabalho depois de pronto. Ajuda a criar textos para visualização, do tipo “Lorem Ipsum”, “Cicero” e outros, com opções de formatação variada.
CSS Type Set

Gerador de estilos CSS automáticos, no sistema WYSIWYG (ver o que edita em tempo real). É só ir modificando o texto e o código sai pronto na janela ao lado.
Fontstruct

Criador online de fontes para usar em seus projetos.
Type Navigator

Navegador de fontes, ajudar você a descobrir qual fonte é aquela que viu em algum lugar e não conhece. Basta ir selecionando as características da fonte procurada nas configurações do lado esquerdo, clicar em Search, e na janela principal aparecerão todas as fontes similares.
ColoRotate

Mais um bom serviço para criação de paletas, em formato tridimensional, com muitas opções e várias paletas prontas.
html Ipsum

Oferece diversos blocos de texto para teste, já com formatações diversas, como em listas, parágrafos, cabeçalhos, etc.
Icon Finder

Serviço de busca por ícones, que podem ser baixados no formato .ico ou .png.
Iconza

Serviço que permite personalizar ícones padrão, com cores e cor de fundo e depois baixá-los em formato .png.
My Fontbook

Permite que você faça testes com as fontes que tem em seu computador.
Font Squirrel

Oferece fontes gratuitas para usar em web design, com download tanto da fonte quanto do código css para imbuir a fonte no design, o @font-face kit.
Ajaxload

Serviço de criação de gifs animados do tipo “carregando…”, com vários formatos e possibilidade de customização de cores e tamanhos.
Adobe Browser Lab

Serviço da Adobe que permite testar qualquer site em dezenas de versões dos principais navegadores, rodando em variados sistemas operacionais. Requer um Adobe Id (gratuito).
_______________
http://www.tutoriart.com.br/21-otimas-ferramentas-online-para-designers/

Nenhum comentário:
Postar um comentário